📝§ Design
- How design blends together
- UI response times
- Sketching
- § Typography
- UX conditioning
- Pretend the software is magic
Psychology:
Examples
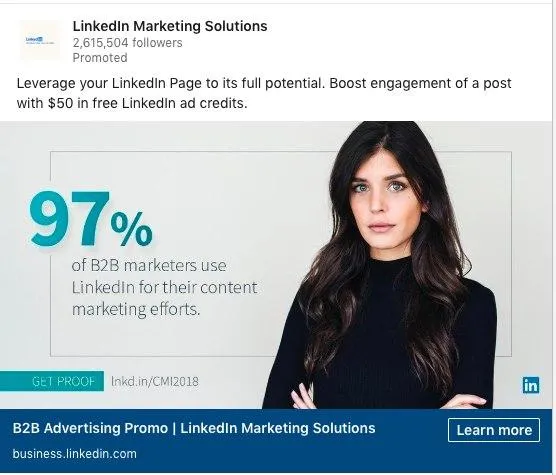
Linkedin ad: 
- the light border creates alignment for text (and for lady on the right side)
- both percents and lady break through border. this unifies
- percentage is in cool color, so it recedes. woman is warm-colored, so she is pulled out and becomes closer
- linkedin logo on the right bottom is small and doesn’t cry for attention
medium.com sidebar + wide image 

Backlinks
- 📝 Pretend the software is magic
- 📝 How interface designers scale?
- 📖 100 Things Every Designer Needs to Know about People
- 📝 § Index
- 📖 Sketching User Experiences: The Workbook
- 📝 Autonomous choice enhances motivation/energy
- 📝 60-30-10 rule
- 📝 On-boarding
- 📝 Hick’s law
- 📝 Popups
- 📝 Sketching
- 📝 Fonts collection
- 📝 Make disabled buttons transparent, not gray
- 📝 How design blends together
- 📝 § Software Development
- 📝 Incremental introduction of features
- 📝 List of dualities
- 📝 UI response times